1. Noto Sans Korean (weight:500) - 출처: 구글폰트 https://fonts.google.com/
별모아 홈페이지 전체에 공통적으로 적용된 웹폰트는 Noto Sans Korean (본고딕)이며 굵기는 500입니다.
최상단 메뉴, 우측 커뮤니티 메뉴, 하단 영역 전체, 모든 서브페이지와 게시판에 적용되어있습니다.
메인 레이아웃, 공통 레이아웃 상단의 <head>와 </head>사이에 아래 소스를 넣어줍니다.
(참고사항) 아래 소스에서 파란색으로 된 500이라는 숫자를 원하시는 굵기의 숫자로 변경해주시면 됩니다.
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@500&display=swap');
</style>
그리고 css파일에서 body 영역에 폰트 패밀리를 선언해줍니다.
body { font-family: 'Noto Sans KR', sans-serif; }
아래는 참고사항입니다.
요소에 따라 노토산스 굵기를 각각 다르게 적용시킬 때
아래 예시는 font-weight 가 500, 700일 경우의 css 소스입니다.
@font-face {
font-weight: 500;
font-family: 'Noto-Sans-CJK-KR';
font-style: normal;
src: url(/fonts/Noto-Sans-CJK-KR-Regular.woff2) format("woff2"),url(/fonts/Noto-Sans-CJK-KR-Regular.woff) format("woff");
font-display: swap;
}
@font-face {
font-weight: 700;
font-family: 'Noto-Sans-CJK-KR';
font-style: normal;
src: url(/fonts/Noto-Sans-CJK-KR-Bold.woff2) format("woff2"),url(/fonts/Noto-Sans-CJK-KR-Bold.woff) format("woff");
font-display: swap;
}
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2. G마켓 산스 - 출처: 눈누 https://noonnu.cc/


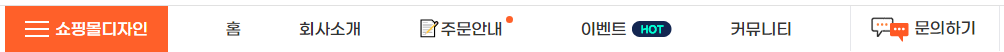
별모아 홈페이지 상단 메뉴 (쇼핑몰디자인, 홈, 회사소개, 주문안내.....) 와
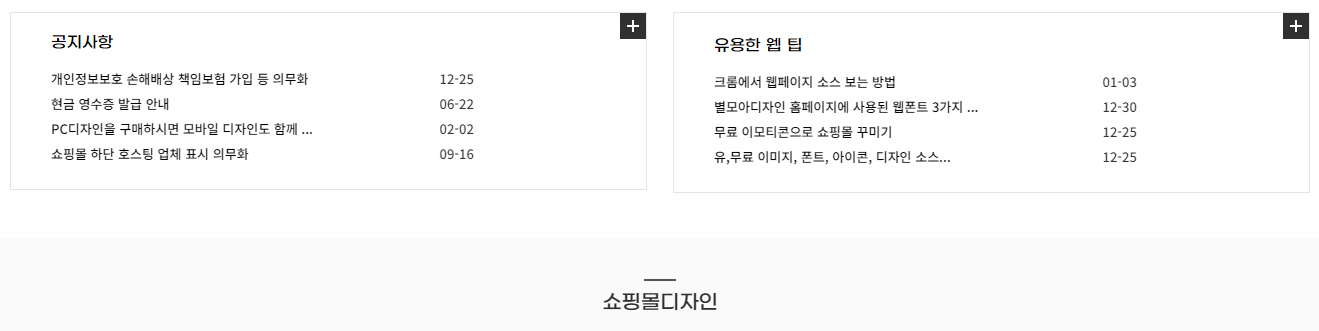
메인화면의 공지사항, 유용한 웹 팁, 쇼핑몰디자인 타이틀에 사용된 웹폰트는
G마켓 산스 입니다.
G마켓 산스 폰트를 적용하려면 CSS파일에 아래 소스를 붙여넣습니다.
@font-face {
font-family: 'GmarketSansMedium';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansMedium.woff') format('woff');
font-weight: normal;
font-style: normal;
}
그리고 해당 문구에 아래 폰트 패밀리를 선언해줍니다.
font-family: 'GmarketSansMedium';
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3. 프리텐다드 (Regular) - 출처: 눈누 https://noonnu.cc/

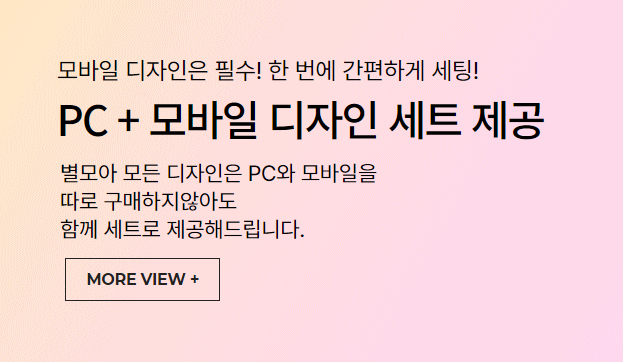
메인화면의 메인 이미지 슬라이드 영역에서 "모바일 디자인은 필수! 한 번에 간편하게 세팅!"
"별모아 모드 디자인은 PC와 모바일을 따로 구매하지않아도 함께 세트로 제공해드립니다."
라는 문구에 사용된 웹폰트는 프리텐다드 입니다.
(참고로 "PC + 모바일 디자인 세트 제공" 이라는 문구는 Noto Sans Korean 500입니다.)
프리텐다드 폰트를 적용하려면 CSS파일에 아래 소스를 붙여넣습니다.
@font-face { font-family: 'Pretendard-Regular'; src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff'); font-weight: 400; font-style: normal; }
그리고 해당 문구에 아래 폰트 패밀리를 선언해줍니다.
font-family: 'Pretendard-Regular';
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
4. Montserrat (weight:400) - 출처: 구글폰트 https://fonts.google.com/

메인화면의 메인 이미지 슬라이드 영역에서 "MORE VIEW" 버튼에 사용된 웹폰트는 Montserrat 폰트입니다.
Montserrat 폰트를 적용하려면 CSS파일에 아래 소스를 붙여넣습니다.
@import url('https://fonts.googleapis.com/css2?family=Gothic+A1:wght@300&family=IBM+Plex+Sans+KR:wght@400;500&family=Montserrat:wght@200;300;400&family=Noto+Sans+KR:wght@400;500&family=Open+Sans:wght@300&display=swap');
그리고 해당 문구에 아래 폰트 패밀리를 선언해줍니다. 굵기는 bold를 지정해줍니다.
font-family: 'Montserrat', sans-serif; weight:bold;

관리자에게만 댓글 작성 권한이 있습니다.