아래 주소의 CSS 애니메이션 라이브러리 사이트에서
원하는 애니메이션을 골라 적용 가능합니다.
https://animista.net
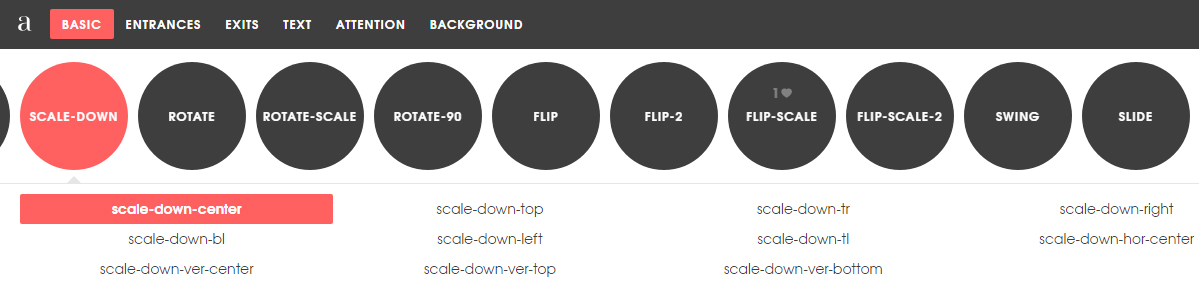
1. 아래 이미지에서 검정 원을 선택하면 바로 아래에 해당 애니메이션이 보여지며 검정 원 아래의 영문으로 된 글자들은 애니메이션의 세부 속성들입니다.
변형된 애니메이션을 원하시면 속성들을 클릭하여주세요.

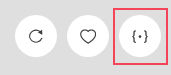
2. 애니메이션을 선택한 후, 페이지 우측에 아래 이미지와 같은 버튼 3개가 보입니다.
가장 우측의 버튼을 클릭하시면 해당 애니메이션의 소스가 나옵니다.

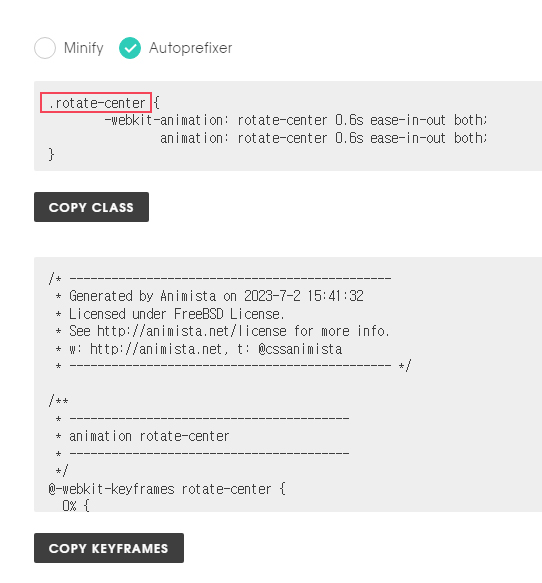
3. 아래 이미지에서 COPY CLASS 와 COPY KEYDRAMES 버튼을 둘 다 클릭하여
소스들을 모두 복사한 후, CSS 파일에 붙여넣기 해주시면 됩니다.
붙여넣기 후, 아래 빨간박스로 된 클래스명만 애니메이션이 적용될 요소에 맞게 수정해주시기 바랍니다.

4. CSS 애니메이션 세부 속성들은 아래 참고 바랍니다.
https://blogpack.tistory.com/882
애니메이션 속성
animation-name 애니메이션 이름
animation-duration 재생시간
animation-timing-function 진행속도
animation-delay 시작지연시간
animation-direction 재생방향
animation-iteration-count 반복횟수
animation-fill-mode 애니메이션 시작 전, 종류 후 적용할 CSS
animation-play-state 초기실행상태
여러개의 애니메이션 속성은 animation 한 줄로 줄여서 표현할 수도 있습니다.
animation-name: rotate; 애니메이션 이름
animation-duration: 3s; 재생시간
animation-iteration-count: infinite; 반복횟수 (infinite는 무한반복)
animation-timing-function: ease; 진행속도
예를들어 위의 4개의 속성은 animation: rotate 3s infinite ease; 와 동일합니다.

관리자에게만 댓글 작성 권한이 있습니다.